NHN 웹앱개발팀 이현철
가장 많은 스마트폰 플랫폼을 지원하는 하이브리드 앱 개발용 크로스 플랫폼인 PhoneGap. PhoneGap의 특징은 무엇이고 애플리케이션 개발에 어떻게 사용할 수 있는지 간략하게 살펴보겠습니다.
스마트폰 크로스 플랫폼
스마트폰 플랫폼 벤더에서 제공하는 네이티브 SDK로 제작한 애플리케이션을 네이티브 앱이라고 한다. iOS를 대상으로 하는 애플리케이션은 Object-C로, Android를 대상으로 하는 애플리케이션은 Java로 개발해야 한다. 이렇게 플랫폼별로 개발 언어와 환경이 다르기 때문에 여러 디바이스와 플랫폼을 지원하려면 디바이스와 플랫폼의 개수만큼 시간과 노력을 들여야 하는 문제가 발생한다.
물론 사용자에게 제공하려는 기능을 표준 웹으로 구현할 수 있다면 애플리케이션 개발 노력을 줄일 수 있지다. 하지만 웹 브라우저에 구현할 수 있는 UX와 기능은 아직 네이티브 앱에 비하여 열악하다. 결정적으로 표준 HTML과 JavaScript로는 카메라나 가속도계를 비롯한 스마트폰의 다양한 기능을 사용할 수 없다.
현재는 세계적으로 iPhone(iPad), Android, BlackBerry 등이 많이 사용되고 있지만, 앞으로 Window Phone 7이 등장하면 앱 제작사 입장에서는 동일한 기능을 플랫폼별로 제작해야 하는 부담이 더 늘게 된다. 이런 부담을 줄이려는 노력은 자연스럽게 크로스 플랫폼(Cross Platform)의 발전으로 이어졌다.
현재 많은 종류의 스마트폰 크로스 플랫폼이 있다. 그 중에서 주목할 만한 것 두 가지를 꼽자면 Titanium Mobile과PhoneGap이 있다.
참고
더 다양한 종류의 크로스 플랫폼에 대한 정보는 http://en.wikipedia.org/wiki/Multiple_phone_web_based_application_framework를 참조한다.
Titanium Mobile은 개발자가 Titanium Mobile에서 제공하는 고유의 JavaScript API로 애플리케이션을 개발하면, 개발 환경이 JavaScript 코드를 네이티브 개발 언어로 치환하는 방식이다.
PhoneGap(또는 Apache Cordova)은 '하이브리드 앱(Hybrid App)' 부류에 속하는 크로스 플랫폼이다. 하이브리드 앱이란 개발자가 플랫폼에 의존적인 기능(카메라 등의 장치 제어)만 네이티브 라이브러리로 제작하고 HTML과 JavaScript로 네이티브 기능을 이용할 수 있도록 한 것이다. 그래서 하이브리드 앱 개발자는 HTML5, CSS, JavaScript만으로도 애플리케이션을 개발할 수 있다.
PhoneGap을 이용한 하이브리드 앱을 개발하는 과정을 간략하게 나타내면 다음 그림과 같다. 먼저, 웹 표준 기술을 이용하여 애플리케이션을 개발한다. 그리고 PhoneGap을 이용하여 각 플랫폼별 프로젝트를 구성한 다음 애플리케이션을 앱스토어에 배포한다.

그림 1 PhoneGap 앱 제작 과정(원본 출처: http://phonegap.com/about)
참고
Adobe사가 PhoneGap을 인수한 이후 PhoneGap 소스를 Apache 재단에 기부했다. 현재 PhoneGap은 Apache Incubator에 속해 있다. Apache Incubator에서 PhoneGap은 Apache Callbakc으로 불리다 Apache Cordova로 이름이 바뀌었다.
PhoneGap
PhoneGap은 웹 콘텐츠를 보여 주는 웹뷰(WebView)에서 스마트폰 디바이스에 접근하여, 카메라나 마이크 제어 같은 웹 브라우저 고유 기능 이외의 기능을 실행할 수 있는 인터페이스를 제공하는 대표적인 하이브리드 앱 개발 솔루션이다. 캐나다에 있는 Nitobi라는 회사에서 처음 제작했으며 2011년 10월에 Adobe사가 PhoneGap을 인수했다. Adobe사의 인수 후에 Apache 라이선스 적용으로 오픈소스 정책을 더욱 강화했으며, 각종 추가 기능이 플러그인 형태로 개발되어 커뮤니티에 공유되고 있는 것이 장점이다.
PhoneGap은 현재 하이브리드 앱 플랫폼 중 가장 큰 경쟁력을 가지고 있다. 가장 많은 스마트폰 플랫폼(iOS, Android, Windows Phone, Blackberry 등 7개 운영체제)을 지원하고, 제품 완성도도 높기 때문이다.
PhoneGap에 대해서 좀 더 자세히 알아보도록 하겠다.
PhoneGap이 아닌 다른 하이브리드 앱 플랫폼
PhoneGap 외에 국내에서 사용하는 대표적인 하이프리드 앱 플랫폼으로 WAC와 앱스프레소가 있다.
WAC
WAC(Wholesale Applications Community)는 개발 프레임워크라기보다는 웹 언어로 개발되는 하이브리드 앱의 개발/배포/보안/판매 등의 명세(Specification)를 정의하는 표준화 단체이다. 전 세계에서 많은 모바일 제조사 및 통신사에서 참여하고 있지만 Apple에서 지원하고 있지 않다는 단점이 있다. 따라서 WAC로는 iPhone용 애플리케이션을 개발할 수 없다. 이미 삼성, HTC, 모토로라 등이 WAC 기능을 지원하는 단말기를 출시하고 있고, 국내의 통신사에서도 채택하여 K-WAC이라는 통합 앱스토어를 출범했으나 현재는 Android를 사용하는 일부 단말기에서만 사용할 수 있다.
앱스프레소
KTH에서 개발한 국내 하이브리드 앱 개발 솔루션으로 WAC의 Device API 규격인 Waikiki API를 채택했다. 현재는 PhoneGap과 같이 네이티브 앱이 웹뷰를 포함하여 패키징되는 형태이나 곧 WAC용 앱으로 패키징하는 기능을 추가할 예정이다. 산업계 표준 API를 사용하는 강점이 있으나 아직까지는 iOS 및 Android의 두 개 플랫폼만 지원한다.
PhoneGap은 다음 그림과 같이 웹뷰를 포함하는 네이티브 앱 구조이다. PhoneGap에는 장치 제어를 위한 JavaScript API가 있는데, 이 API를 이용해 카메라, 주소록, 가속도계 등을 사용할 수 있다

그림 2 PhoneGap 레이어링
2011년 11월 7일에 릴리스된 1.2.0 버전을 기준으로 장치 제어에 사용하는 디바이스 API는 다음과 같다. API에 대한 상세한 내용은 "PhoneGap API Reference" 문서를 참조한다.
- Accelerometer: 가속도계 사용
- Camera: 사진 촬영과 사진 앨범 탐색
- Capture: 동영상 녹화, 오디오 녹음, 정지 영상 촬영
- Compass: 나침반 기능
- Connection: 모바일 네트워크 상태 확인
- Contacts: 주소록 검색 및 연락처 추가/수정/탐색
- Device: 단말기, 운영체제 버전 등
- Events: 하드웨어 버튼 이벤트
- File: 파일 입출력, 전송
- Geolocation: 위치 정보
- Media: 음성 재생과 녹음
- Notification: 벨 소리, 진동, 시스템 알림 메시지 등
- Storage: 네이티브 DB 접근
PhoneGap 동작 과정
PhoneGap의 핵심 기능은 JavaScript와 네이티브 코드로 된 라이브러리를 연결하는 것이다. 그런데 JavaScript와 네이티브 코드는 동작 환경이 다르다. JavaScript는 인터프리터 방식으로 실행되는 것이어서 네이티브 코드와 데이터를 공유할 수 없다. 그래서 일종의 RPC를 사용해야 하는데, PhoneGap에서는 별도의 문자열 프로토콜을 만들어 웹뷰에서 네이티브 코드와 데이터를 교환한다. 어떻게 데이터를 전달하는지 iOS와 Android로 나누어 설명하겠다.
iOS 동작 과정
웹뷰에서 네이티브 앱으로 데이터 전달
애플리케이션은 단말기에 설치될 때 커스텀 스킴(Custom Scheme)을 등록한다. 커스텀 스킴은 다른 애플리케이션에서 자신을 호출할 때 쓰인다. 가장 대표적인 커스텀 스킴은 전화(Telephony) 앱을 호출하는 "tel:"인데 다음과 같이 미리 약속된 파라미터를 전달할 수 있다.
1 2 | <a href="tel:01023465789">친구 전화 걸기</a> |
커스텀 스킴은 다른 애플리케이션을 실행할 때도 사용되지만, 현재 실행 중인 애플리케이션 자신을 호출할 때도 사용된다. PhoneGap에서는 이러한 방법으로 웹뷰에서 네이티브 앱으로 문자열을 전달한다. 아래와 같은 형식으로 커스텀 스킴을 웹뷰에서 호출하면 네이티브 코드에서는 클래스 이름, 함수 이름과 인자 등을 추출하여 해당 네이티브 코드를 실행한다.
1 2 | yourscheme://<class>.<command></command>/[<arguments>][?<dictionary>] </dictionary></arguments></class> |
네이티브 앱에서 웹뷰로 데이터 전달
iOS SDK의 WebView 클래스에 stringByEvaluatingJavaScriptFromString() 메서드가 있는데, 이 메서드를 사용하여 현재 실행중인 웹뷰에 JavaScript 코드를 삽입할 수 있다.
1 2 3 | NSString* status = [[NSString alloc] initWithFormat:@"%@({ code: %d, message: '%@'});", callback, code, message];[webView stringByEvaluatingJavaScriptFromString:status]; |
Android 동작 과정
웹뷰에서 네이티브 앱으로 데이터 전달
Android는 웹뷰에서 네이티브 메서드를 호출할 수 있는 인터페이스를 제공한다. WebView 클래스에 있는 addJavascriptInterface() 메서드로 JavaScript가 호출할 수 있는 코드 정보를 등록한다.
다음은 addJavascriptInterface() 메서드를 사용하는 예이다. JavaScript에서는 예에서와 같이 MyHybrid 객체를 별도로 정의하지 않아도 사용할 수 있다.
1 2 3 4 5 6 7 8 9 10 11 12 13 | …webView.addJavascriptInterface(new MyHybrid(), "MyHybrid");…Class MyHybrid {public String hello(){return "Hello hybrid App";}}…<script>alert(MyHybrid.hello());</script> |
네이티브 앱에서 웹뷰로 데이터 전달
네이티브 앱에서 웹뷰로 데이터를 전달하고자 한다면 아래와 같이 WebView의 loadUrl() 메서드를 사용한다.
1 2 | webView.loadUrl("javascript:hello(); |
PhoneGap에 대한 궁금증
PhoneGap에 대해 자주 받는 질문으로 PhoneGap에 대해 더 자세히 살펴본다.
1. PhoneGap으로 패키징한 애플리케이션은 웹뷰를 포함하는가?
웹뷰를 포함하지 않는다.
PhoneGap은 웹뷰를 통해 실행되고 있는 JavaScript와 프레임워크의 네이티브 코드를 호출하는 인터페이스 역할을 할 뿐이며, 웹뷰는 각 모바일 프레임워크에서 제공하는 것이다. 마치 String 클래스를 사용하는 것과 유사하다. 즉, 웹뷰는 애플리케이션에 함께 패키징되는 것이 아니라 네이티브 앱에서 웹뷰를 호출하여 사용하는 것이다. 예를 들어 Android용 PhoneGap 애플리케이션을 만든 후 Android 2.2 버전과 2.3 버전에서 각각 실행하면, 각 플랫폼에서 실행되는 웹뷰는 서로 다른 것이다.
2. 초기 페이지에서 외부 웹 페이지를 로드할 수 있는가?
로드할 수 있지만 바람직하지 않다.
PhoneGap으로 만든 애플리케이션의 첫 페이지를 외부 페이지(http://...…)로 링크할 수는 있으며, 이렇게 하면 온라인 앱 형태가 된다. 하지만 이러한 구조는 PhoneGap의 원리에 어긋나는 구현 방식이며 로컬 자원에 접근하는 PhoneGap API(카메라, 파일 I/O 등)가 정상적으로 동작하지 않을 것이다. PhoneGap은 모든 웹 콘텐츠(HTML, CSS, JavaScript)가 로컬(단말기)에 저장되어 있다는 것을 전제로 한다. 앱을 구현하는 방식이 웹 언어일 뿐이지 일반 웹 앱처럼 웹 서버에 있는 페이지를 그대로 로드하는 것은 바람직하지 않다.
참고로 PhoneGap 애플리케이션이 웹뷰가 전체 화면을 차지하고 첫 페이지부터 원격 웹페이지를 로드하는 온라인 애플리케이션 형태이면 Apple의 애플리케이션 검증 과정에서 주목을 받을 수 있다. 네트워크가 연결되지 않는 상황에서 아무런 오류 메시지를 사용자에게 보여 주지 않는다면 반려(Reject)될 사유가 되니 주의해야 한다.
3. Apple App Store에서 반려 사유가 되지 않는지?
예전에는 서드파티 라이브러리를 사용한 애플리케이션은 App Store 검증 단계를 통과하지 못했다. 하지만 요즈음은 Apple에서 이를 허용하고 있고 이미 Apple에서 PhoneGap에 대한 기술 검토까지 완료했기 때문에 App Store 등록에 어려움이 없을 것이다.
4. 기능 확장은 어떻게 할 수 있는가?
PhoneGap에서 지원하지 않는 기능은 다음 그림과 같이 PhoneGap 플러그인을 개발하여 기능을 확장할 수 있다. 확장하려는 하는 네이티브 기능과 이 네이티브 기능과 연결할 JavaScript 인터페이스를 개발해야 한다. 물론 각 플랫폼별(iOS, Android 등)로 각각 개발해야 한다.

그림 3 PhoneGap 기능 확장(원본 출처:http://wiki.phonegap.com/w/page/36752779/PhoneGap%20Plugins)
PhoneGap은 쓸 만한가?
PhoneGap이 어느 정도 품질인지는 PhoneGap으로 개발한 애플리케이션을 사용해 보면 알 수 있을 것이다. PhoneGap으로 개발한 애플리케이션을 몇 가지 소개해 보겠다. 더 많은 애플리케이션은 http://phonegap.com/apps에서 볼 수 있다.
- Diary Mobile: 일정과 작업을 관리하는 애플리케이션이다.

- Logitech Squeezebox Controller: Logitech에서 제작한 라디오 청취 앱이다. 여러 단말기에 설치한 Squeezebox 앱 간의 상태를 동기화하는 기능도 제공한다.

- JUST ONE MORE: 동영상 공유 서비스인 Vimeo의 영상을 편하게 볼 수 있는 애플리케이션이다.

- Orbium: Android 마켓과 Apple App Store에 출시된 퍼즐 게임이다.

PhoneGap으로 제작한 애플리케이션 중에는 큰 인기를 얻고 있는 것이 아직까지는 없지만, 개발 효율성 때문에 PhoneGap을 이용한 애플리케이션이 더 많이 등장할 것이다. 애플리케이션의 개수가 많아지는 만큼 그 중에서 인기 애플리케이션도 있게 될 것이다.
PhoneGap에 대해 정말 알고 싶은 것들
PhoneGap으로 애플리케이션을 개발할 때 부딪히는 질문을 정리해 보았다.
1. 과연 웹 언어만으로 애플리케이션을 개발할 수 있는가?
예: 90%
어떤 애플리케이션을 개발하느냐에 따라 다르지만, 웹 언어(HTML, CSS, JavaScript)로 대부분의 기능을 구현할 수 있다.
아니요: 10%
PhoneGap에서 애플리케이션 개발에 필요한 모든 기능을 제공하지는 않는다. 보조 웹뷰를 만든다거나 기타 다른 기능을 구현하려면 네이티브 언어의 힘을 빌려야 한다.
2. 하나의 소스 트리로 여러 환경을 지원할 수 있는가?
예: 90%
하나의 소스 트리로 iOS용 애플리케이션과 Android용 애플리케이션, 모바일 브라우저용 웹 페이지 프로젝트를 제작할 수 있다.
아니요: 10%
Android와 iOS의 렌더링 방식 차이로 불가피하게 운영체제별로 구현을 따로 해야 하는 부분이 있다. 또한 PhoneGap API를 사용할 때도 운영체제별로 동작에 차이가 있는 경우도 있다. 대부분 로컬 자원 접근을 위한 경로 문제이며 운영체제 종류를 판별하는 간단한 분기문으로 해결할 수 있다.
3. 필요한 기능을 완성도 높게 만들 수 있는가?
예: 95%
PhoneGap에서 기본적으로 제공하는 API의 완성도가 높아서 사진 촬영, 사진 앨범 검색, 음성 녹음 등은 PhoneGap만을 이용하여 구현할 수 있다.
아니요: 5%
그러나 여전히 PhoneGap만으로는 부족하다. 추가적인 기능이 필요하면 오픈소스로 제공되는 플러그인(https://github.com/phonegap/phonegap-plugins)을 사용하거나 직접 플러그인을 개발해야 한다.
4. 네이티브 앱만큼 미려한 UI를 개발할 수 있는가?
예: 70%
목록형 애플리케이션에서 필요한 UI(상/하단 고정메뉴 및 부분 영역 스크롤)는 대부분 구현할 수 있다. 전체 화면 전환 애니메이션도 구현할 수 있다. 하지만 이때 실제 페이지가 전환되는 것은 아니고 하나의 페이지에 있는 여러 레이어 사이를 전환하는 방식이다.
Android 단말기의 "Back" 버튼에 대응하기 위하여 레이어 전환 시에 해시(Hash) 히스토리를 추가적으로 사용했다. 일반 웹 페이지 전환 방식과 비교해 다음 그림과 같이 다소 복잡한 방법으로 화면을 전환해야 하나 성능상 문제는 없었다.
또한 HTML5와 CSS3로 화려한 그래픽과 애니메이션 등 다양한 UI를 구현할 수 있다.

그림 4 일반 HTML 페이지에서의 레이어 전환과 Android 단말기에서 레이어 전환 비교
아니요: 30%
웹뷰 상에서 UI를 표현하는 방식이므로 모바일 웹 기능의 한계를 넘는 UI는 표현할 수 없다. HTML5와 CSS3로 좀 더 미려한 UI를 구현할 수 있지만, 그만큼 성능이 떨어질 수 있어서 사전에 많은 기술 검토와 프로토타이핑이 필요하다.
저사양 단말기에서의 성능 테스트도 필수적으로 해야 한다. 일부 저사양 Android 기기에서는 반응성이 좋지 않았다.
5. 성능 문제는 없는가?
UI 성능
Android의 경우 UI 반응성이 iOS에 비해서 느린 경우가 많아서, 항상 기능을 구현할 때는 Android와 iOS 모두에서 확인해야 한다.
iOS 4.x 버전 이하에서는 Safari 브라우저와 웹뷰에서 사용하는 JavaScript 엔진이 각각 다르다. Safari에서 사용하는 엔진(Nitro)이 웹뷰에서 사용하는 엔진(JSC)보다 2~3배 빠르다. 일반적으로 웹과 PhoneGap 앱의 성능 체감 차이는 그리 크지 않다. 하지만 무거운 JavaScript 연산 시 PhoneGap 앱이 다소 느릴 수 있음을 유념해야 한다. 참고로 iOS 5 이후부터는 Safari와 웹뷰의 JavaScript 엔진이 동일하다.
로드 성능
PhoneGap UI를 위한 웹 콘텐츠 자원은 로컬(단말기)에 저장하여 사용하기 때문에 동일한 기능의 네이티브 앱에 비해 크게 차이가 나지 않는다.
6. 애플리케이션을 재등록하지 않고 자동으로 UI를 업데이트할 수 있나?
PhoneGap 앱은 원격에 있는 웹 콘텐츠가 아닌 로컬(단말기)에 저장되어 있는 웹 콘텐츠를 로드하여 사용한다. 하지만 원격에 있는 웹 콘텐츠를 로컬에 저장하고, 이렇게 저장한 웹 콘텐츠를 로드할 수는 있다. 로컬에 저장되어 있는 웹 콘텐츠의 유효성을 검사하여 유효하지 않을 경우 리모트에 있는 웹 콘텐츠를 불러와 업데이트하는 방법이 있기 때문이다.
다음 그림은 리모트에 있는 웹 콘텐츠로 로컬의 콘텐츠를 업데이트하는 개략적인 과정이다.

그림 5 PhoneGap에서 리모트 콘텐츠를 보여주는 방법
하지만 이러한 방법은 Apple의 App Store 등록 시 문제가 될 수 있다. Apple에서는 이미 검증을 완료하여 출시된 앱의 UI가 변경되는 것을 적발하면 등록을 반려(Reject)할 수 있다고 한다.
PhoneGap 총평
PhoneGap은 하나의 소스 트리로 여러 플랫폼(iOS, Android, 웹)을 지원할 수 있어 적은 비용으로 스마트폰 앱을 개발할 수 있는 플랫폼이다. 네이티브 앱에 비해 동작 성능이 좋지 않으나 사전 프로토타이핑으로 수행 성능이 좋지 않은 UI를 다른 방식으로 대체한다면 훌륭한 품질의 애플리케이션을 개발하는 데에 무리가 없을 것이다.

'2019년 이전 정리 > 모바일 정보' 카테고리의 다른 글
| 아이핀이란? (0) | 2014.02.26 |
|---|---|
| OAuth 란 (0) | 2013.12.12 |
| 개발자에게 도움될 만한 IT 기술 블로그 (0) | 2013.03.14 |
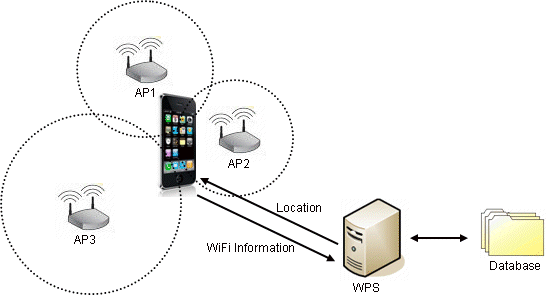
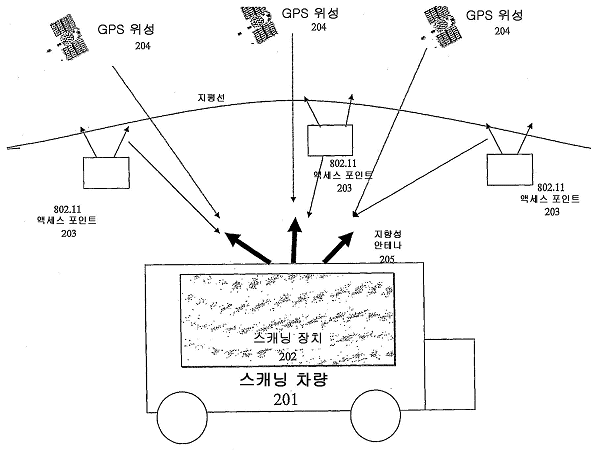
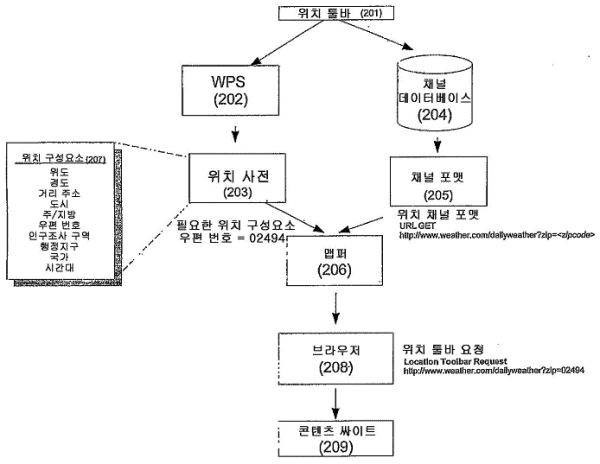
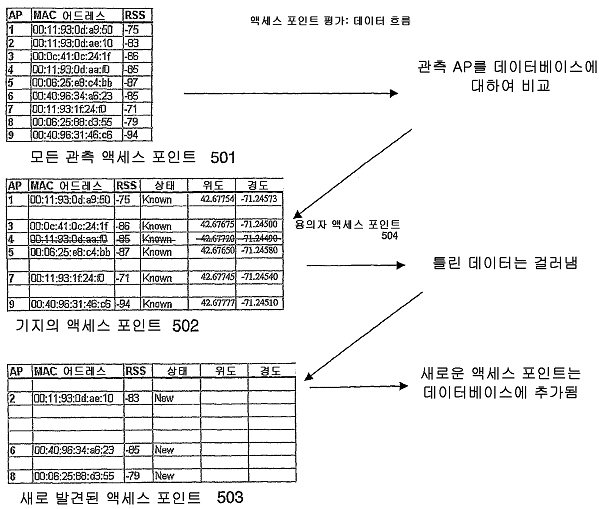
| WPS(Wi-Fi Positioning System)의 기술요소 (0) | 2013.03.06 |
| MVNO 소개 (0) | 2012.08.27 |











 syntaxhighlighter_3.0.83.zip
syntaxhighlighter_3.0.83.zip


