git config --global user.name [user name] 작업자 이름 설정
git config --global user.email [user email] 작업자 이메일 설정
git config --global --list 설정값(이름 및 메일등 ) 확인
git init git 저장소(repo) 만들기
git remote add [remote name] [remote addres] 별명으로 원격지주소를 저장
git remote rm [remote name] 별명의 원격지를 삭제
git remote rename [remote name] [new name] 별명을 새로운 별명으로 변경
git fetch [remote name] remoet의 모든 정보를 가져옴(모든 branch)
git pull 저장소에서 변경 내용 가져오기
git push commit들을 master 저장소에 저장
git push [remote name] [localbranch name] local branch의 내용을 업데이트
git push [server] tag [TAG] server에 tag 전송
git push [server] --tags 변경된 모든 tag 전송
git push [server] [L.B]:[R:B] server 에 local branch 를
-Remote branch이름으로저장
git tag [TAG NAME] 저장소에 태그를 붙인다.
git tag 태그목록을 본다.
git branch [branch name] 저장소의 branch name으로 branch를 만든다.
git branch branch 목록을 본다.
git branch -a 현재 생성된 모든 local branch와
reomte branch 확인
git checkout [branch name] 다른 브랜치로 전환
git checkout -b [branch name] branch 생성
git checkout [file or folder] git repo 기준 마지막 commit 상태로 돌림
git checkout [id] [file or folder] git repo 기준 id에 해당하는 commit 상태로 돌림
git checkout -f 아직 commit 되지 않은 working tree와 -index 수정정사항 모두 사라짐
git merge [branch name] branch의 내용을 가져와 합침
git add [file or folder] git에 file 또는 folder 추가
git add * git에 모든 file 또는 folder 추가
git rm [file or folder] git 파일 또는 폴더 제거
git status 현재 git 상태 보기
git commit -m [message] message를 repo에 저장
git diff local과 remote의 차이점을 보여줌
git remote remote서버 확인
'2019년 이전 정리 > GIT' 카테고리의 다른 글
| [GIT 사용법] Git Tutorial (0) | 2013.07.29 |
|---|---|
| [GitHub] Create Repository & Push an existing repository (0) | 2013.06.26 |



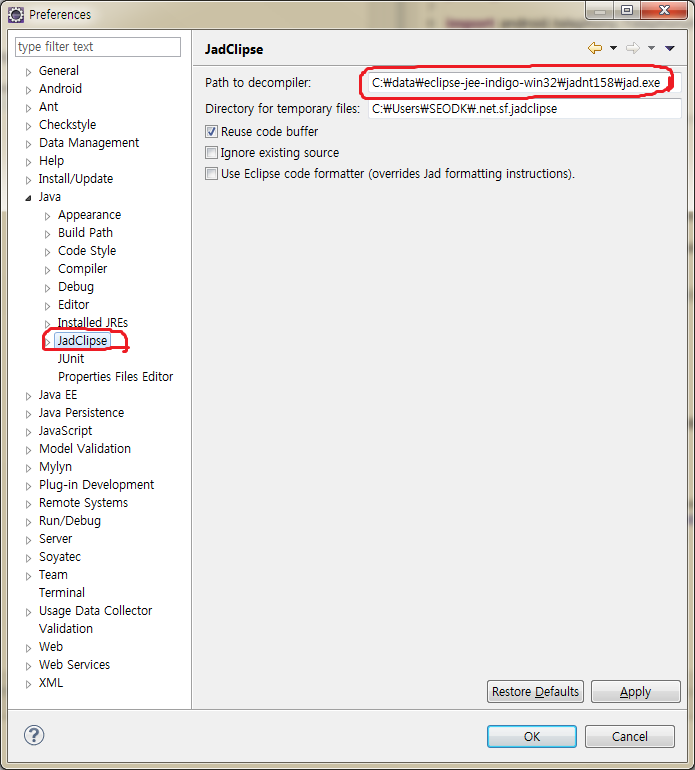
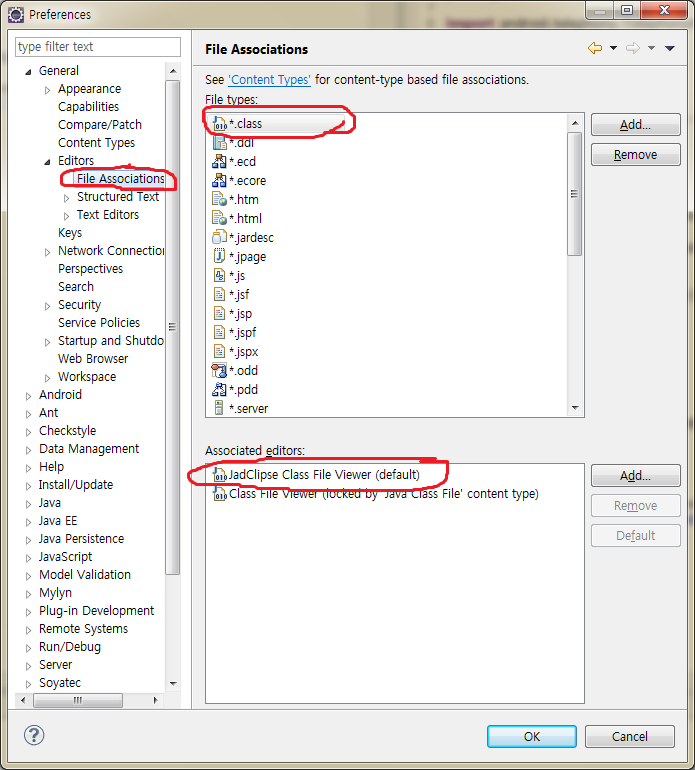
 net.sf.jadclipse_3.3.0.jar
net.sf.jadclipse_3.3.0.jar jad.exe
jad.exe
안녕하세요. 블로그 잘 보았습니다.
답글근데 해시값이 문젠지 모르겠는데요..
한번 로그인 후 로그인 버튼 창 아래에 Login Failed: invalid_key 라고 뜨는 데요...
해시값 생성 할때
keytool -exportcert -alias androiddebugkey -keystore C:\android\keystore
| openssl sha1 -binary
| openssl base64
이런 식으로 등록 했는데.. 이거 때문에 문제가 있는건가요??
제가 블로그에 조금 햇갈리게 적어놓았네요. ;;
답글C:\android\keystore 는 폴더를 넣은신것 같습니다.
파일 이름까지 넣으셔야 되고 올바로 넣으셨다면 비밀번호를 다시 물어봅니다.
이렇게 하시면 잘 되실꺼에요^^
안녕하세요.. 답글 보고 수정하여...
답글해시값 생성하는 걸
keytool -exportcert -alias androiddebugkey -keystore C:\Documents and Settings\Administrator\.android\debug.keystore
| openssl sha1 -binary
| openssl base64
이런식으로 했는데도.. 아닌거 같은데요.. keystore 경로를 잡아 주라는 뜻이 아니였나요????
안녕하세요. keystore경로에 공백이 들어가 있으면 안됩니다.
답글따움표로 묶어서 넣어주세요^^
"C:\Do~~" 이런식으로요~
안녕하세요 해시키 구하는 방법에서요
답글"C:\program Files\android\debug.keystore" 이렇게
해주었는데... 파일이 없다고 나오는데
android 폴더가보니깐
android-sdk 이 폴더만 있는데.. debug.keystore라는건 없네요..
그래서 폴더를 debug.keytore 이 이름으로 만들고 실행하니깐 폴더가 있지만 비어있다고 나오는데
어떻게 해야하나요 ㅠ
안녕하세요.
윗분의 debug.keystore 는 마켓에 앱등록시 필요한 keystore 파일입니다.
먼저 저 키 파일을 생성후 그 파일의 경로를 적어주셔야 합니다.